Google lighthouse is a Google open source tool that analyzes the performance of web pages. While it focuses on mobile web applications and websites, it can still provide you with a lot of useful and practical information and tips to make your website better.
When you optimize a website for mobile devices, you are also improving its overall performance for a web browser on your home computer. Mobile optimization can be useful for all web developers.
Google and Website Optimization
The main focus of Google has always been on search, besides that, it has been building tools over the years to help website owners improve the performance of their website.
You may have used a tool like Mobile-Friendly Test or Test My Site or one of Google’s popular SEO tools called Structured Data Testing tool.
If you have not used any of these resources, please take a look. Be prepared to learn many tips to improve the performance of your website.
The amount of information you can get from this tool is so great that it may even confuse you. But if you focus on just one topic each time, you will improve the performance of your website over time.
What is Google Lighthouse?

Lighthouse is an application that performs several tests called “audit”. These audits analyze information on a web application or webpage and then create a report on how well an application or webpage has performed.
This audit involves loading the page on a weak, simulated 3G Internet and viewing it on a slow device. The audit also simulates packet loss, network weakness, and CPU acceleration.
Simply put, this tool looks at the page in such a way that the page may appear on an older mobile phone and the Internet is weaker.
The main point of this is to speed up. If you can speed up your website when the page has limits on a device, your website performance will also improve on a fast device that is connected to a high speed internet.
The good results of the page audit are between 90 and 100 points. A score of 50 to 89 is average and 0 to 49 indicates poor performance of your website. According to Google, every score above 90 puts you in the top 5% of the website in terms of performance.
What is Google Lighthouse testing?
Function
Awareness of speed is as important as speed itself. For this reason, the Lighthouse report focuses on issues related to displaying content on the screen with the possible speed. It also tests the user’s ability to respond to content.
The performance section of the report includes the following:
- First Contentful Paint is a measure of how long it takes for any type of content to appear on the screen.
- First Meaningful Paint The time it takes for the first meaningful content to appear on the screen. The lower the score, the faster the page will be displayed.
- Speed Index is a site speed test that shows how fast the content of a page is visible. This is based on the page load time below 1.25 seconds.
- First CPU Idle is when the other device does not work to render the page.
- Time to Interactive evaluates when a page is interacting. This means that most of the user interface elements are connected and the page responds to users’ inputs.
- Estimated Input Latency evaluates how long it takes for a page to respond to users inputs. The shorter the latency, the faster the page. The best input delay time is less than 50 hundredths of a second.
Accessibility

The Accessibility section of this report includes heading examines of a page. This section also examines whether the background and foreground colors have enough contrasting, and the names of the links, the title tag of a text document, and even the scale of a page display are compatible with each other or not.
The Google Lighthouse Accessibility section also provides a list of “Additional items to manually check.” And that’s because it is not always possible to check all related aspects automatically.
Best Practices
The Best Practices section of this report examines HTTPS, application cache, and cross-link security. This section also looks at requests for location access, vulnerable JavaScript libraries, APIs, and whether users can paste something into the password field.
Another thing to keep in mind is how well the images that are displayed have the correct dimension ratio.
SEO
Lighthouse is one of Google’s tools, so you know it’s supposed to have SEO information and tips. This is a very basic test. This test looks for page tags and status codes, so do not look at Google Lighthouse as a rigorous SEO tool.
However, Google has indicated that SEO studies on lighthouse performance are going to be developed. The lighthouse SEO section also has a list of “Additional items to manually check” which only contain a link to the Structured Data Testing Tool, as of this writing.
Progressive web application
When you run a Google Lighthouse Audit on a regular web page, most of the results it is supposed to show are not available here. But there are some reviews that can help.
- Is the page load fast enough on mobile networks?
- Is the content size selected for display on the visitor screen correctly?
- Does this page have a Meta name “viewport” with a specified width or initial scale?
- Check content if JavaScript is not available.
Using Google Lighthouse
Now that you know what Google Lighthouse does, you might want to give it a try.
If you use Google Chrome, you probably already have access to Google Lighthouse (look for the Audits tab in DevTools). If it is hard for you to work with DevTools in Chrome, you can install the Google Lighthouse Plugin on Chrome.
If you do not have access to Chrome and do not want to download this browser, you can still use Google Lighthouse. There is a version with the Node command that you can try or go to PageSpeed Insights and use the lighthouse tool there.
I mentioned that lighthouse audits only check one page each time. In fact, it is not possible to crawl the site or browse multiple pages at once.
But many parts of the lighthouse report deal with issues that have been addressed throughout the site. This can be things like JavaScript blocking commands. So even reviewing a page can give you a lot of information.
But if you have a separate section on your site, such as a blog or forum with static pages, you should review each section separately. In such cases, there will almost always be optimization steps that apply to only one part of the site and not the whole.
One page analysis
Upgrading a page with Google Lighthouse would not be easier.
Paying attention to website performance is an automated competitive advantage
As you may have noticed, you can run Google Lighthouse on any web page. This means you can go beyond your own web pages.
It is also important to see how your website performs against sites that are your main and direct competitors. If you can make your site perform better than them, you will be technically ahead of them.
If you are not selling any products and your business is not competitive at all, you may not believe that you are also competing with other websites. But Google search results show you some competitors. If you want your website to appear in these results, you are competing with thousands of sites similar to your own.
Use Google Lighthouse to upgrade performance
When you care about the performance of your website and are always looking to improve it, you are one step ahead of the rest. Fortunately, Google has provided a tool that can make this a lot easier. Google Lighthouse is one of these tools. If you want to take your time and upgrade your website, there are no restrictions for you.
Where can I get Google Lighthouse?
In general, Google Lighthouse can be provided in several ways. But in the end, they all provide you with a common analytical report. One of the best features of Google Lighthouse is that it is easy to use. Generally, there are four easy ways to use Google’s lighthouse service:
Web.dev
- Enter the address https://web.dev/measure/.
- In the search bar, enter the URL of the page you want to check.
- Click the Run Audit button and wait for the result.

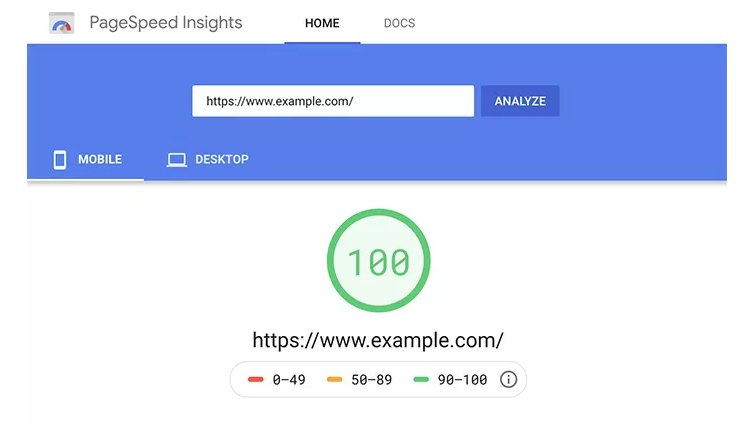
PageSpeed Insights
PageSpeed Insights (PSI) examines only the performance section of the page out of the sections mentioned earlier and gives an overall score. Another difference that may surprise you is that it allows you to review pages separately on mobile devices and computers. PSI provides both Lab Data and Field Data for a web page.
Laboratory information is used to troubleshoot website performance, and field information is used to gain the experience of a real user. You can enter the PSI from here and by entering the URL of your desired page, you can check the results of its performance review.

Chrome Developer Tools
The easiest way to use Google Lighthouse is to download its plugin for your Chrome browser. After downloading and installing this plugin from here, you must first upload the website you want to evaluate. Then in your plugins, click on the desired plugin and click Generate report.
After a bit of a wait, you can easily have a complete analysis of your website. You can also save your report in HTML, PDF and JSON files on your computer hard drive by using the three dots at the top right of the screen.

Use the Chrome plugin
- Install the Chrome Lighthouse Plugin.
- Open the page you want to check in your Chrome browser.
- Click on the lighthouse icon next to the Chrome bar address.
- Click the Generate Report button to prepare the report.
The lighthouse performs the necessary checks and displays its report in a new tab.
Open Google Lighthouse in DevTools Chrome
- Open the page you want to check with Lighthouse in Chrome.
- Open Chrome DevTools.
- Windows: F12 or Control + Shift + I key
- Mac: Command + Option + I
- From the main Chrome menu: Click “Customize and control Google Chrome” in the upper right corner, then select More Tools> Developer Tools.
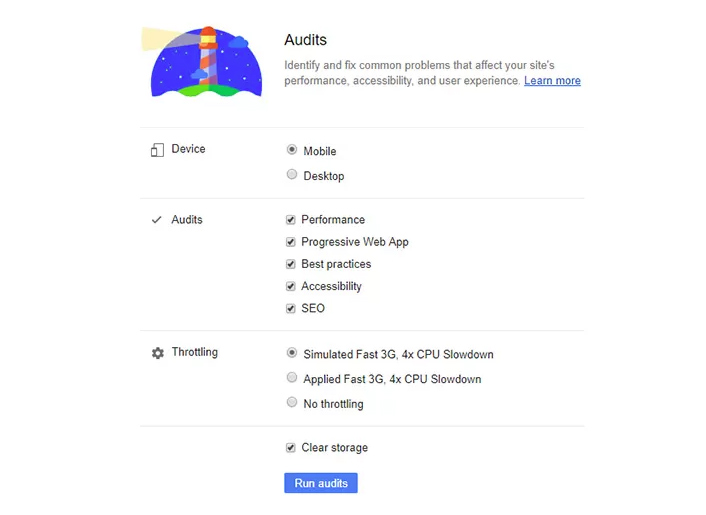
- Click on the Audits tab.
- Click the “Run Audits” button.
Google Lighthouse performs the necessary checks and displays its report in a window in DevTools.







Leave feedback about this
You must be logged in to post a comment.