A web page contains a set of elements such as title, URL, content, description, and so on. One of the things that is very important and we should pay attention to it is the H1 tag html. As you know, there are headlines from H1 to H6 and each of them has a special application in content production. One thing to keep in mind is that the H1 tag should only be used once per page, and more than that is a mistake. The following describes the features and details of the H1 tag and why we should not use it more than once.
What is the H1 tag html and what does it do?
H tags mean HTML Headings Tags. In terms of writing, we are required to use headlines in the content because by using them, we organize the content and attract the audience’s attention. Also, the use of headlines is to give summary information of the related content. In fact, with the headline, we announce the subject of its related content to the audience. If we want to define H1, the phrase of the main title or index title will be the most appropriate.
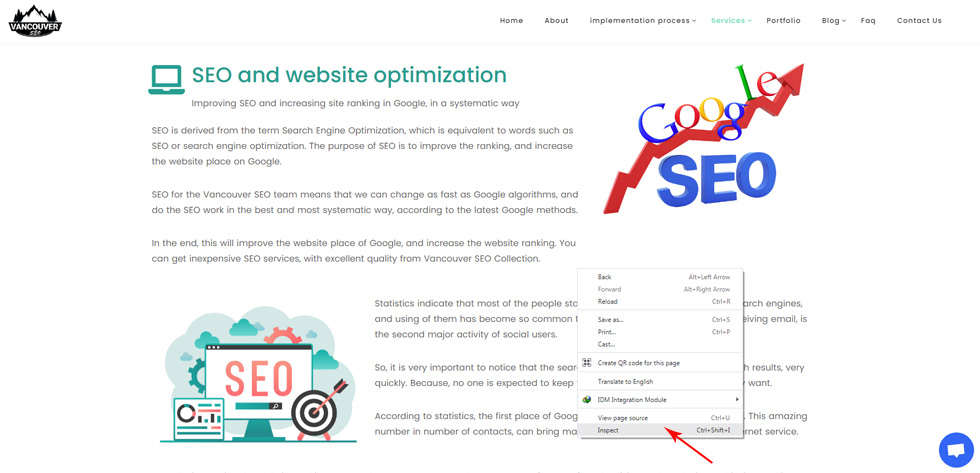
In the image below, the position of H1 can be clearly seen and understood:

Using H1 more than once on the page is not the right thing to do and in addition to structural weakness will have a negative impact on SEO and website optimization. This issue will be addressed below.
Explain the effect of H1 tag html on SEO
There are a number of standards on the web that there is no physical barrier to not using. For example, you can use H1 indefinitely in your web pages, but this is definitely not a principle. The H1 tag is very important to Google. In fact, with H1 we tell Google what our content is about. We must select the value of H1 (content index title) in a way that has the following characteristics:
- Convey the subject of the content well to the audience.
- Not too short and not too long.
- Use keywords wisely.
- Encourage the audience to read the content.
Check the number of H1 tags used on the site page
There are several ways, two of which we will discuss. The first is the case study of headlines, which is determined by right-clicking and clicking on the Inspect Element option. This is shown in the image below.

An easier way, which doesn’t have human error, is to use the MozBar plugin for the Chrome browser. To do this, just go to this link with Google Chrome browser and click on the Download MozBar Free link and install it.
How to create a unique h1 tag
In fact, how to put the h1 tag on a page is not a big secret; And it can be used only with a brief knowledge of HTML and SEO. But it should be said that 80% of search results use the h1 tag.
So now that using this tag is so easy, why did we try to write this article ?! Well, the reason is that over 60% of people use this tag incorrectly.
So now let’s take a look at some of the h1 tag rules that helped me a lot in getting more traffic to my website.
- Use only one h1 tag. Each page needs only one h1 tag There is no reason to use more than one h1 tag. Because the presence of 2 h1 tags on the page
confuses search engines and greatly reduces the SEO power of the page.
- Your h1 should be a description of the topic of your page. This means that h1 should provide a good explanation of the content of that page. Perhaps it is better to say that the h1 tag is very similar to your title tag, so usually the h1 tag is the title of your post or article or blog. The h1 tag typically gives the reader a strong sense of what he or she wants to read.
- The length of h1 should be between 20 and 70 characters. In general, the length of h1 does not matter much because what I have been following is that if you choose the length of h1 too short, you are wasting the opportunity to use the right keyword, and if it is too long, the power of h1 is low. You have. 20 to 70 characters is a good length to use in a normal sentence.
- Choose your strong H1.
- H1 must be large.
- H1 must be strong
- H1 should be significant.
Keep in mind that H1 is a semantic element, not a visual element, and it is very important that you be able to maintain this distinction and use it properly.
The reason for this is the widespread development of SEO over the years, which plays the role of influencing the user experience in search engines.
So in fact your h1 should talk directly to the user!
In 2015, an extensive study was conducted on search engine ranking factors, and the result of this study was that the biggest impact of the h1 tag is not the existence of the tag itself, but the way in which the template is formatted by this tag.
A final tip: Use a natural, non-ridiculous long keyword in the title h1.







Leave feedback about this
You must be logged in to post a comment.