The alt tag stands for alternate text, which is used as “alternative text” for an image. The alt tag directly affects your SEO and is used to describe the image on a page or post.
One of the main purposes of alt tags is for those for whom images do not open. Like many of the features affecting the optimization site, alt tags also plays an important role in SEO. Alt tags help search engines link images to web content so they can index them correctly in their search results. The tag tool also helps search engines show the best results for when a user searches for an image.
The alt tag is one of the things to consider when creating good content for a website. When writing this tag for images of a page or post, we should consider the following:
1) Create a descriptive alt tag
Alt tags should be descriptive and useful. These tags should have enough information for people who can not see the images. When writing alt tags, you should ask yourself, if I am not able to see the image, can you guess the subject of the image with the help of this tag?
2) Select the alt tags short
In the previous section, we said that alt tags should be descriptive. In addition, short words should be used instead of full sentences or paragraphs to select these tags. The appropriate length for the alt tag should not exceed 125 characters, but it should provide enough detail for users and search engines to link the image to the text of the page.
3) Use keywords in your alt tag
Alt tags are a good place to put keywords related to the topic of your page or post. If you put your relevant keywords in an alt tag, in addition to using these tags to describe the content, you also improve the site ranking in the SERPs results.
4) Do not write alt tags only for search engines
The alt tag should be written according to the image and content. Don’t just focus on search engines. Remember, the text inside these tags must be related to the image and page content. Filling in the tags with keywords alone can damage your site’s ranking in search engines, as search bots may consider you a spam site and your site may be subject to heavy fines. Each image must have a unique tag. Using the same keywords for multiple images is not appropriate.
View the img tag in HTML
Src: Shows the full image address.
alt: This feature is for when the image is not loaded for any reason, the text intended for alt is displayed.
title: The title application is when the user hovers the mouse over the image, the text being shown follows this property.
Due to the importance of the alt tag, all images must have this property. And when creating this tag, our goal should be to convey information in line with the main content of the same page to the user.
How to write Alt tag in WordPress?
By default, WordPress uses the name by which images are saved for the title. If the selected name has nothing to do with the content, you must change it.
WordPress does not consider any expression for the Alt tag in the image. So, you have to choose it.
To select the Title tag and Alt tag for your images, follow these steps:

- The first case
If your site images do not have Alt text and now you want to add this tag to them:
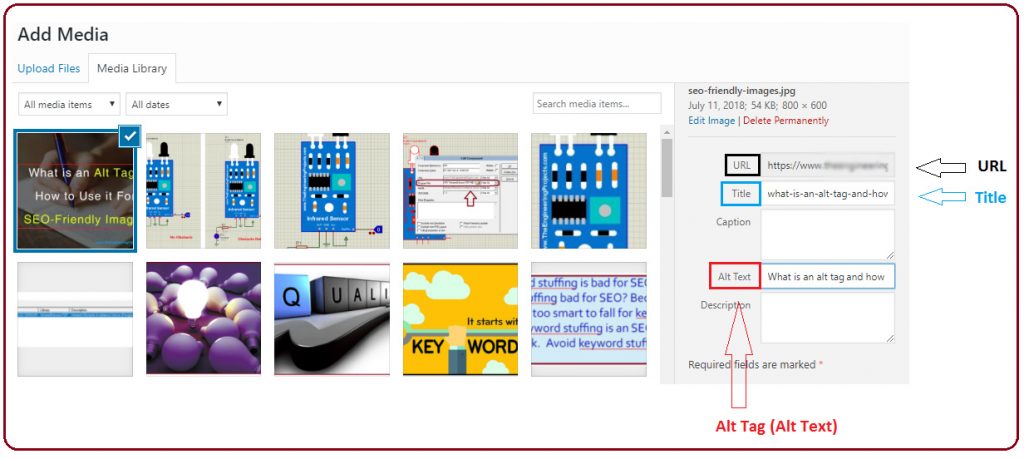
- In the site management menu, select the media option and then the library option.
- Select the image you want and click on it.
- A new window will open. On the left side of the window are the sections: address (which is the same as the image address), title (which is the same as the file name), name (which is the same as the Title tag of the image), alternative text (which is the same as the Alt tag) and brief description (which is the same as the caption Is) existed.
- Enter the information you want in the appropriate boxes.
- The second case
If you want to upload a new image to your site:
- After uploading the image, you will enter the library section directly and the said window will open.
- As before, enter the information you want in the window that opens.
To improve your SEO site by optimizing the Alt tag, you can use the following plugins for SEO images in WordPress:
- Yoast SEO
- SEO Engine
- SEO Optimized Images
Practical tips about Alt tag
- Be sure to use the Alt tag for all your images.
- The Alt tag can be written in any language (English, Persian and…).
- Avoid writing important descriptions in the Alt tag only. At least write them in the captions of the pictures. Because the caption of images opposite the Alt tag is visible to all users.
- Video buttons, such as “Submit Comment” or “Add to Cart” that act as a call to action tool, must have an Alt tag. Their Alt tag is usually “Register”, “Buy” and “Login”.
- Usually the images used to design and beautify the site are not included in the HTML code. These images must be enclosed in CSS code. But if this is not possible, you can not use the Alt tag for them, so that search engines will ignore them.







Leave feedback about this
You must be logged in to post a comment.